Поисковые системы в ответ на запрос пользователя выдают сотни, а то и тысячи результатов. Посетитель чаще всего просматривает несколько страниц. На одной из них останавливается, чтобы изучить подробнее и воспользоваться результатами поиска. В зависимости от увиденного на странице, посетитель сайта примет решение: ознакомится с информацией или открывать следующую страницу. На основании каких критериев делают этот выбор? Один из самых важных – удобство использования или юзабилити сайта.
Понятие юзабилити
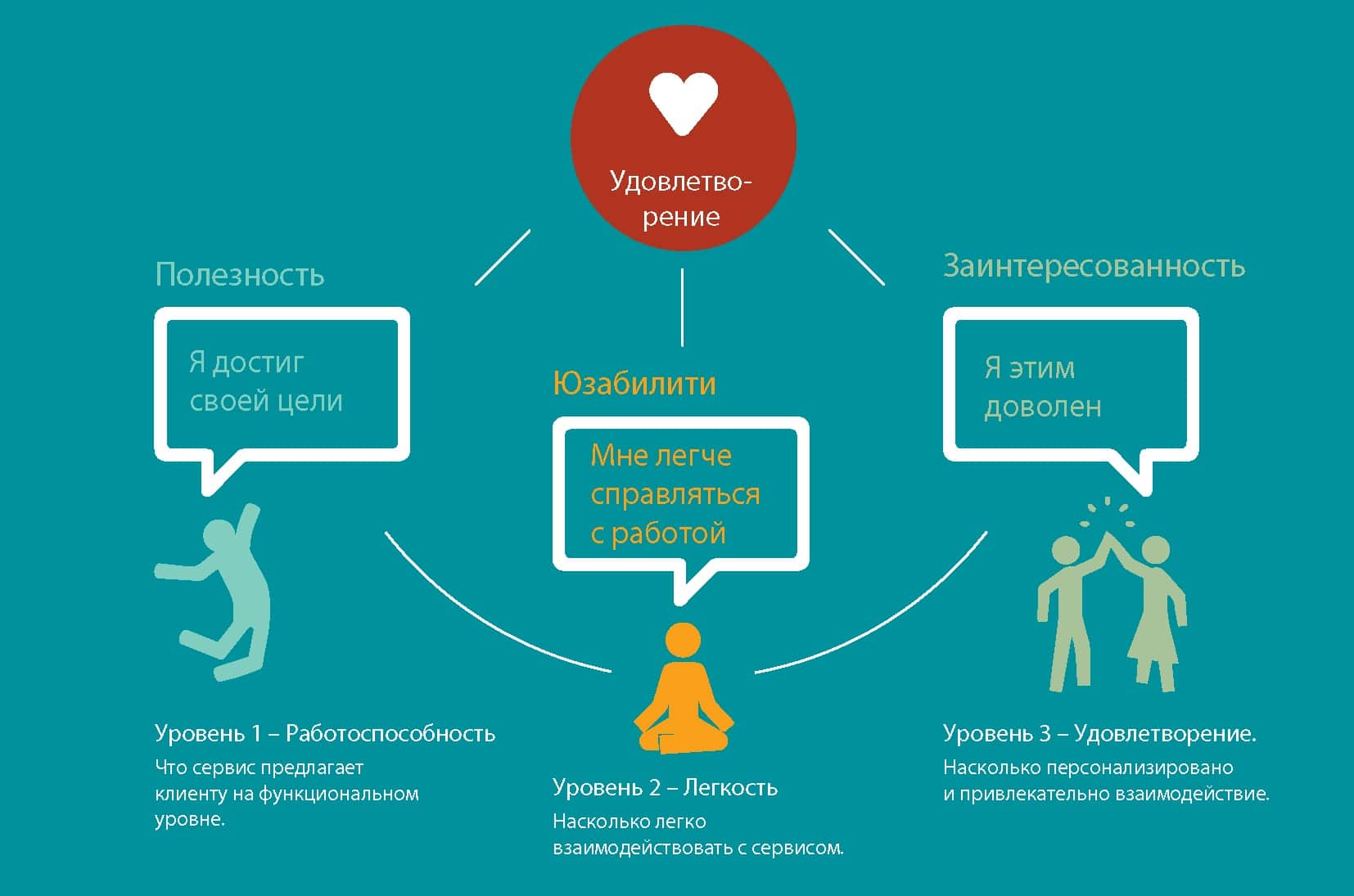
Сайт, которым неудобно пользоваться, быстро покидают. Качество общения сайта с посетителями характеризует понятие юзабилити. Usability – это степень результативности, продуктивности и удовлетворенности работы посетителя с сайтом. Usability состоит из двух слагающих – формы и содержания. Это удобство использования элементов и внутреннее наполнение сайта. Чтобы судить о качестве юзабилити сайта, нужно оценить его по таким критериям:
- На сайте легко ориентироваться, совершать нужные действия. Работе с сайтом не мешают всплывающие окна, видео, реклама.
- Поиск эффективен. Посетителю быстро и легко находить нужные материалы.
- Запоминаемость. Попав на сайт через некоторое время, человек не должен заново разбираться в нем.
- Ошибки в навигации легко исправлять.
- Информация на сайте всегда полезная, а не создаёт видимость пользы.
Чтобы пользователю было удобно, можно пойти двумя путями: делать сайт, соблюдая правила юзабилити изначально, или проводить анализ юзабилити сайта и улучшать его уже в работающем виде.
Правила юзабилити
Зная основы юзабилити, можно создать удобный сайт.
- Кнопки входа, регистрации обычно располагают в верхнем правом углу.
- В верхнем левом углу размещают логотип компании. Он присутствует на всех страницах.
- Карта сайта в виде списка страниц помогает пользователям. Информация структурированная, все страницы сгруппированы по темам, что облегчает удобство навигации.
- В «шапке» и «подвале» страницы указано максимальное количество информации о компании. Чем она полнее, тем выше доверие посетителя к сайту.
- Дизайн минималистичен, не отвлекает посетителей от главной задачи.
- Правильная подача информации – важный фактор успеха. Тексты должны быть качественными, структурированными и оптимизированными. Чем больше объем текста, тем меньше вероятность, что его прочитают до конца. Для облегчения восприятия используют подзаголовки, списки, таблицы.
- Заголовки краткие, конкретные и понятные.
- Меню первого уровня расположено на каждой странице.
- Информация на сайте размещена по шаблону в виде буквы F. Именно так сканируют глазами страницу большинство посетителей. Основную информацию размещают в левой верхней части («Золотой треугольник Google»).
- Ссылки помогают быстро найти нужную информацию. Другие слова, пункты меню не оформляют в виде ссылки, чтобы не дезинформировать посетителя.
- Использование видео привлекает интерес пользователя, но важно не переусердствовать с количеством и размером видео на страницах.
- Размер объекта напрямую влияет на частоту кликов по нему. Чем он больше, тем чаще «притягивает» к себе курсор. Размер каждого объекта, размещенного на странице, соответствует его весу в системе продаж.
- Сайт, сделанный с учетом всех правил не будет пользоваться популярностью, если его загрузка потребует много времени. Нужно сразу обращать внимание на качество хостинга, на котором он будет размещаться. Узнают, как будет отображаться сайт в разных браузерах. Иногда это происходит некорректно.
Принято считать, что количество уровней от главной страницы к искомой должно быть минимальным (в три клика). Но современные исследования (Joshua Porter, сайт User Interface Engineering) говорят о том, что часто количество кликов не имеет значения, если структура закольцована или визуально отражена на любом этапе. Также существует мнение, что наиболее важная информация должна быть расположена выше уровня «сгиба» страницы, чтобы не использовать вертикальную полосу прокрутки.
Навигация по сайту
Если посетитель не может найти нужную вещь (информацию), он не сможет ее купить (использовать). В таком случае не помогут ни гармоничные цвета дизайна, ни наличие контактных данных и логотипа. Искать посетитель может через строку поиска или используя кнопки и меню навигации. Специалисты расходятся во мнении, какой из способов выбирают чаще. Значит, нужно сделать удобными оба способа. Строку поиска обычно располагают в верхней части каждой страницы. Окно выделяют цветом, чтобы его сразу было заметно.
Не все пользователи хотят вводить название товара, особенно на английском языке. Им проще воспользоваться навигационной цепочкой (так называемыми «хлебными крошками»). Например, цепочка навигации при поиске «вечерние платья» может состоять из элементов: Главная, одежда, женская одежда, платья.
Указатель «Вы находитесь здесь» (выделение раздела) покажет, куда можно перейти (заказать брюки или свитер). Такое меню позволяет быстро сориентироваться на сайте, переходя по «навигационной тропе». Еще один вид навигации – кнопка «Назад». Ее применение удобно тем, что можно перемещаться по сайту, не теряя выставленных настроек (размер платья, ценовой интервал). На всех страницах сайте навигация одинаковая.
Главная страница – это лицо сайта. Здесь уместно проявить креативность, создать удачный слоган и приветствие. Размещают содержание сайта, информацию о выгодных предложениях и акциях. Здесь же есть информация о сервисах (авторизация, подписка на рассылку новостей).Сейчас поисковики направляют не на главную страницу сайта, а на ту, где расположен искомый товар или информация. Поэтому чаще именно лэндинги (посадочные страницы) интересуют пользователя. Они позволяют быстро найти нужный товар, заказать или купить его.
Улучшение юзабилити лэндингов
Каждый из видов оформления одностраничных сайтов (лэндингов) имеет свои особенности. Но есть общие правила.
- Каждый лэндинг предлагает один товар или услугу. Пример: страница продажи металлочерепицы не позволяет заказать шифер.
- Разрабатывая страницу, учитывают особенности целевой аудитории.
- Есть общепринятые сочетания цветов, которых лучше не использовать в оформлении.
- Каждый товар представлен фото. Если на странице расположены изображения однотипных товаров, то они имеют одинаковый размер и форму представления (вид спереди или сбоку).
- Количество текста минимально, подают самую важную информацию.
- Отзывы о товарах и комментарии покупателей помогут определиться с выбором.
- Часто посетитель перед тем, как заказать товар, хочет задать вопрос представителям компании. Для этого размещают всплывающее окно или другую форму для контакта. Но когда такое окно открывается в неподходящий момент и закрывает информацию о товарах, оно может вызывать раздражение.
- Кнопки «Купить», «Подписаться», «Заказать», «Добавить в корзину» должны быть визуально выделены и находиться рядом с описанием продукта или возле входа в личный кабинет.
- Для некоторых товаров важно описать схему приобретения. Например, для страницы, которая продает металлочерепицу, она может быть такой: Ваша заявка, Консультация, Замер и расчет, Оплата, Доставка.
Тестирование
Что делать, если сайт уже работает, но количество лидов не прибавляется, конверсия низкая, а статистические данные говорят о том что пользователи не задерживаются на сайте? В таком случае проводят аудит его юзабилити.
Следуя правилу, что каждый должен заниматься своим делом, юзабилити-аудит лучше заказать специалистам. Они быстрее увидят недочеты, в их расположении находятся все нужные инструменты, начиная от действенных схем тестирования, и заканчивая сложным программным обеспечением (вебвизорами). Если нет возможности заказать юзабилити-аудит, можно провести такое исследование самостоятельно. Тем более, что проводить тестирование придется часто. Перед созданием сайта проводят юзабилити-анализ потребностей целевой аудитории. Затем создаются прототипы страниц с размещением элементов и блоков, которые будут на сайте.
Первый раз проводят юзабилити-аудит с листами, на которых напечатаны макеты страниц. Собирают группу людей, близких к целевой аудитории. Просят поработать с сайтом, выполняя простые действия. Наблюдатели фиксируют «узкие места». Затем анализируют результаты тестирования, исправляют ошибки, проводят повторный юзабилити-аудит. Последнее юзабилити-тестирование проводят уже с готовым сайтом, с учётом всех изменений.
Этапы улучшения юзабилити сайта такие:
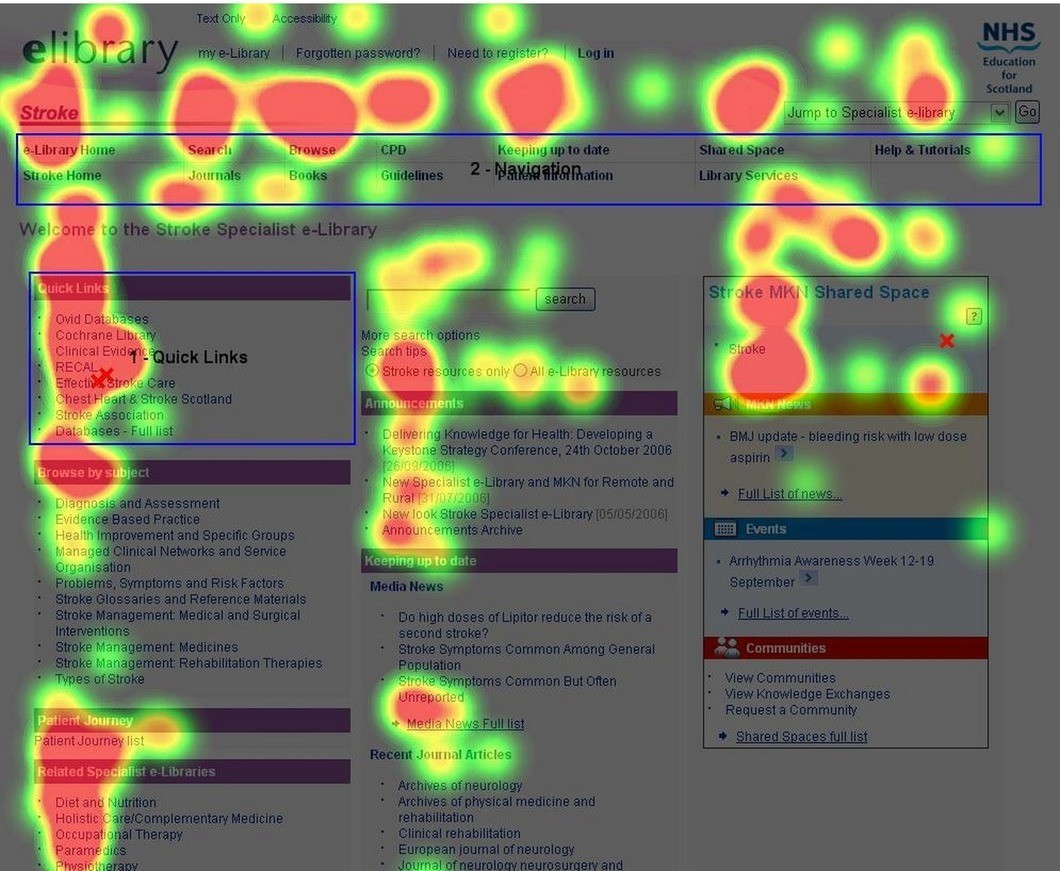
- проведение юзабилити-тестирование и ай-трекинг исследования с применением тепловых карт;
- анализ результатов;
- внесение изменений;
- тестирование.
Если изменения не принесли результата, лучше заказать юзабилити-тестирование специалистам.
Виды тестирований
- Тестировать можно не только свой сайт. Часто проводится оценка других сайтов, работающих в той же нише.
- Проводя «полевые» исследования, узнают, как пользователи ведут себя в обычных условиях.
- А/В юзабилити-тестирование поможет найти полезные корректировки. В процессе исследования изменяют только один показатель (например, переносят кнопку «Купить» ближе к товару). Смотрят, удобнее ли стало работать. Затем меняют следующий параметр и повторяют юзабилити-аудит.
Удачное юзабилити – необходимое, но недостаточное условие процветания сайта. Информация на нем должна быть полезной, достоверной, а продаваемая продукция – качественной.

















Поставить оценку